Web Development

Główne zadanie
Naszym zadaniem było zaprojektowanie, konsolidacja i wdrożenie nowej odsłony dwóch serwisów:
- konsumenckiego – zachęcającego do korzystania z bogatej listy wygodnych usług i produktów dostępnych w sieci sklepów
- korporacyjnego – umożliwiającego potencjalnym partnerom zdobycie informacji biznesowych i bezpośredni kontakt z firmą

Solidne fundamenty
Wybór proponowanych technologii zawsze uzależniamy od indywidualnych potrzeb firmy. W tym przypadku rozwiązanie oparte jest na wiodącym na rynku otwartym frameworku Symfony 3. Użycie tego typu gotowych narzędzi korzystnie wpływa na czas realizacji, liczbę potencjalnych błędów w aplikacji, a także jej bezpieczeństwo. Dodatkowo, zaproponowaliśmy bibliotekę React, która doskonale pasuje do tego typu szybkiej i dynamicznej strony oraz skalowalne technologie takie jak Amazon Web Services.
Mobile First
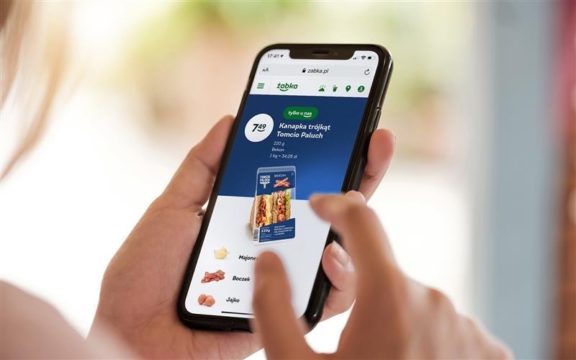
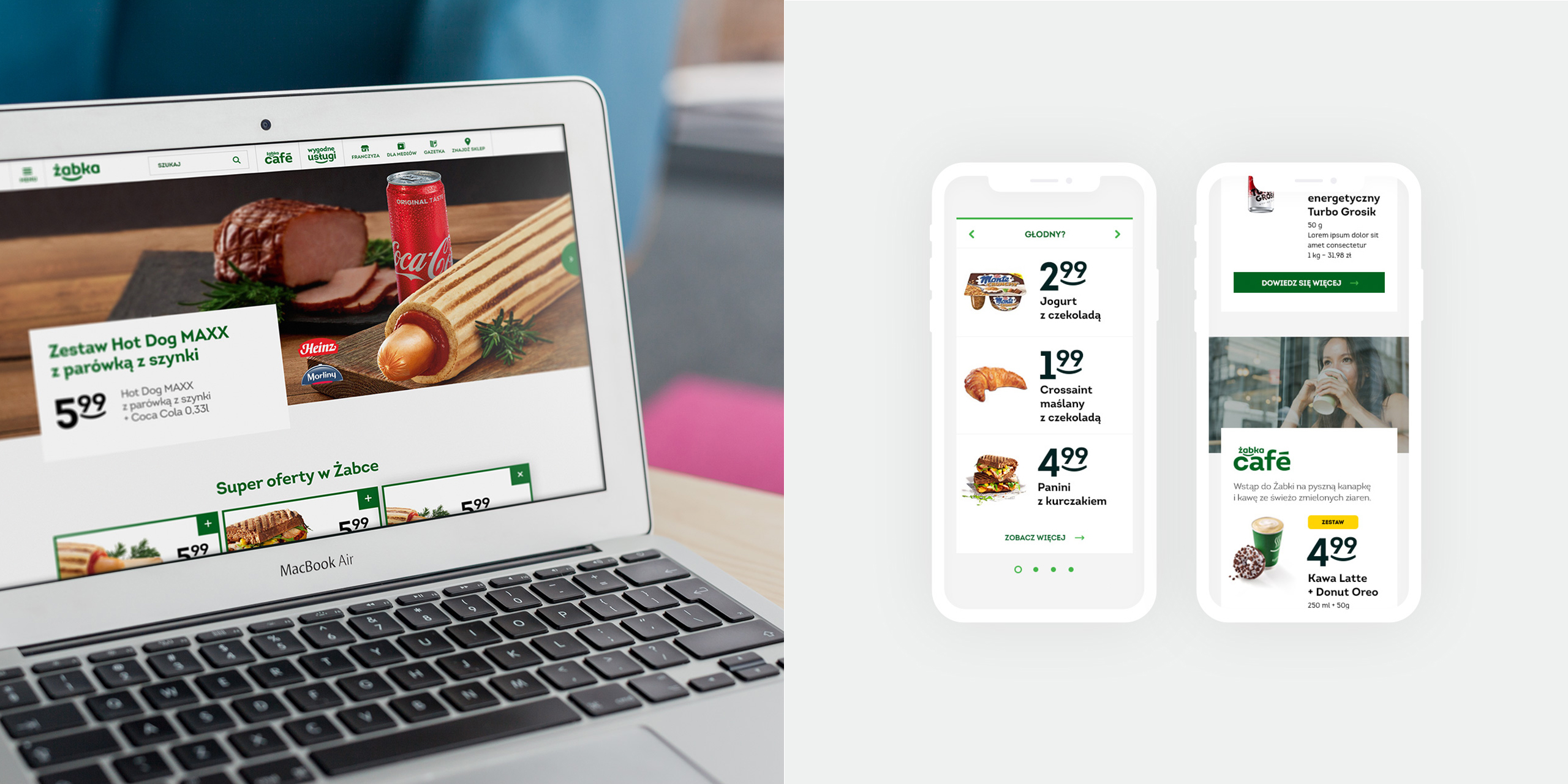
Zależało nam na tym, aby doświadczenie użytkownika, bez względu na to, na jakim urządzeniu będzie wyświetlał serwis, było tak samo dobre. Przyjęliśmy podejście „mobile first”, zapewniając najlepsze odczucia dla posiadaczy małych ekranów, stopniowo rozszerzając zakres dla większych rozdzielczości.

Przejrzystość i przystępność
Planując układ elementów, zadbaliśmy o odpowiednią ekspozycję poszczególnych podstron i kluczowych dla Żabki usług, aby klienci w pierwszej kolejności odwiedzali właśnie te pożądane. Poszczególne kategorie paska menu wzbogaciliśmy o zestaw ikon, które uzupełniają oszczędne nazewnictwo i każdy z łatwością identyfikuje ich zakres. Warstwowa budowa strony oraz zastosowanie paralaksy dodają stronie dynamiki i sprawiają, że jest ona przyjemniejsza w obsłudze.
To, co najważniejsze dla klientów
Wdrożyliśmy mechanizm, dzięki któremu oferta sklepu, prezentowana na stronie głównej, zmienia się wraz z porą dnia i bardziej trafnie odpowiada na aktualne potrzeby klientów, np. rano zachęca do spróbowania aromatycznej kawy, a po południu do poskromienia głodu ciepłą przekąską.
Kolejnym zaproponowanym przez nas udogodnieniem był lokalizator ponad pięciu tysięcy sklepów, umożliwiający odnalezienie najbliższej Żabki, sprawdzenie dostępnych usług i wytyczenie najkrótszej drogi pozwalającej na dotarcie przed zamknięciem. Rozwiązanie, skrywające się pod nazwą „Znajdź sklep” zintegrowaliśmy z wewnętrznymi systemami Żabki.


Stack technologiczny:
- Języki: React, Redux
- Front-end: SCSS w metodologii BEM
- Back-end: Symfony, CMS Kunstmaan Bundles
- Architektura: Microservice, Server Side Rendering
- Services: Algolia, Google Maps API
- Monitoring: Pingdom, Pager Duty
- Hosting: AWS, Continuous Deployment, High Availability, CDN, Infrastructure as a code